Réalisation de prototype
Développement d'algorithmes
Développement web
Design d'évènement
Liam Rahimian
Prototyping
Web Development
Web Motion
User Interface
User Experience
Algorithm Development
Software Development
I enjoy creating solutions that are practical and useful for others. I have developed a wide range of applications, from advanced math compilers using TypeScript, Java, and Python, to design tools that have been trending in the Figma community.
In addition to creating practical solutions, I also enjoy recreating existing systems to gain a deeper understanding of how they work. On this portfolio, I have created a design crossover between Maelan Le Meur and Chat GPT.
Project
Description

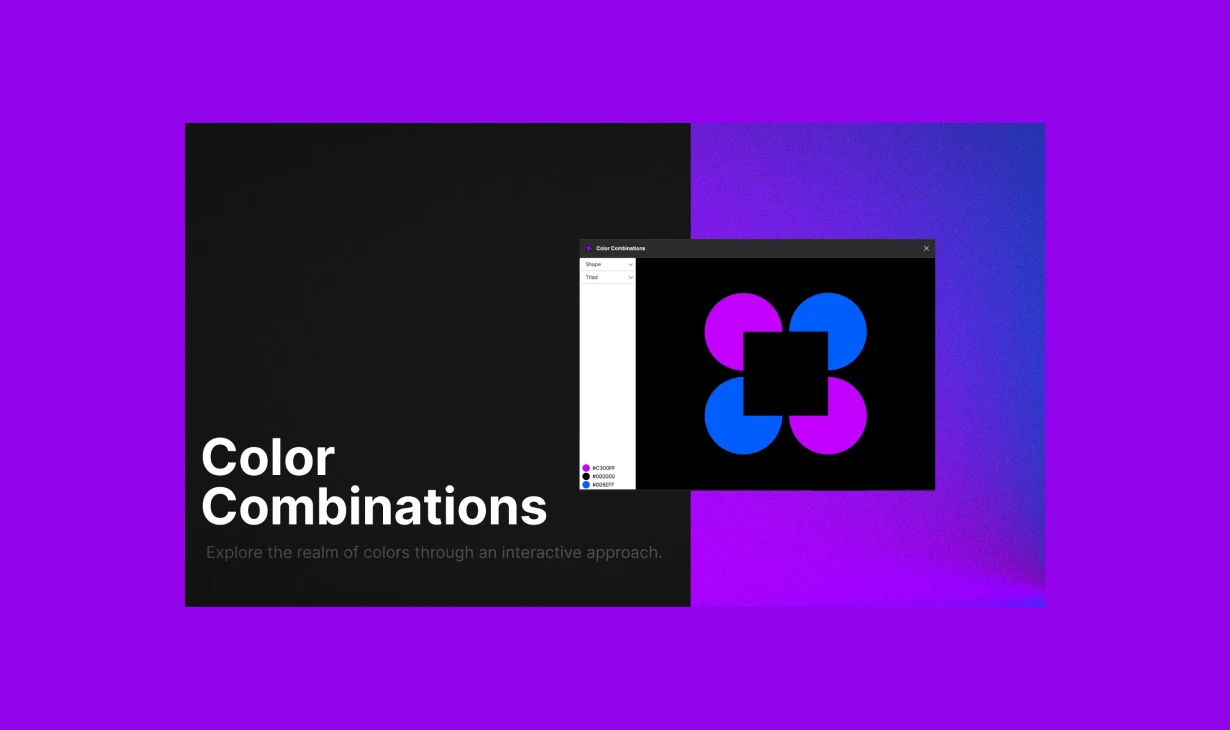
Color Combinations is an ideal tool that enables users to easily experiment with different color schemes in Figma. I developed an algorithm in JavaScript that separates colors and ensures they do not clash, while also providing options to select adjacent, complimentary, and triad colors.
See all plugins in Figma community

The Glassmorphism plugin, developed using React and TypeScript, provides an intuitive tool for creating impressive glass effects in Figma. The Glassmorphism plugin was mentioned by Kalypsodesign and featured on the front page of read.cv.
See all plugins in Figma community

Porta Rocha is an award-winning website which I recreated in React. As each website has its own distinctive features and behavior, I find it beneficial to replicate award-winning websites. By doing so, I can enhance my skills as a developer and gain insights into design and functionality. What caught my attention about this website was its responsive behavior. Please resize the window to experience what I'm referring to.
Live

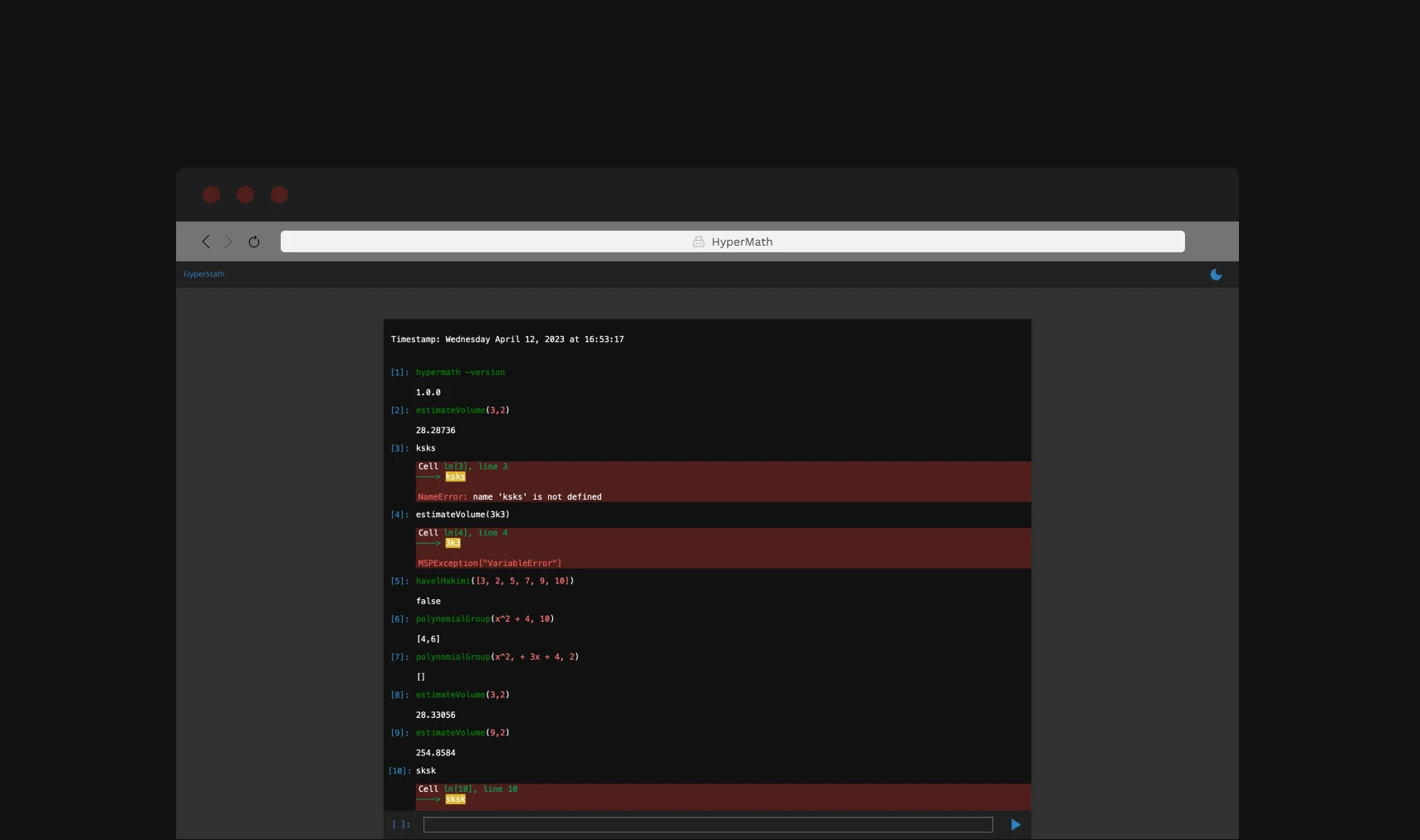
Hypermath is a application designed for performing mathematical computations related to abstract algebra. The design and functionality is influenced by the Python IDLE development environment. Please see the README file on GitHub to access the available scripts.
Live

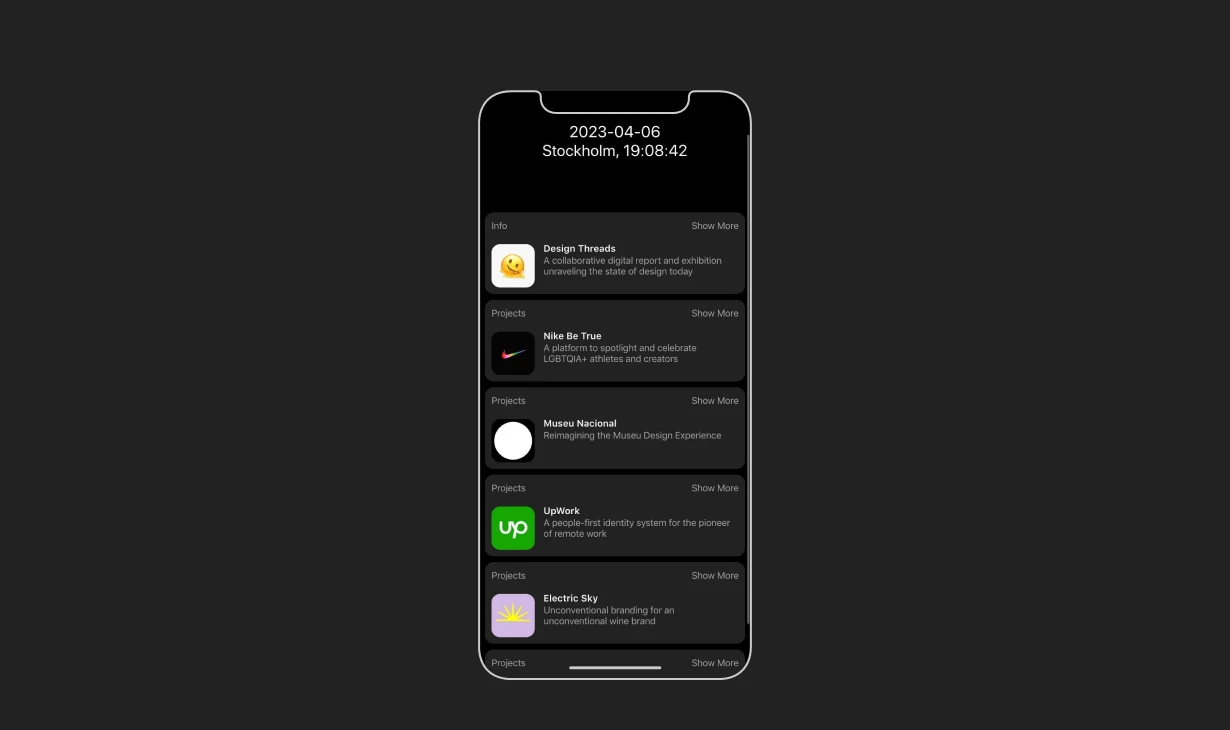
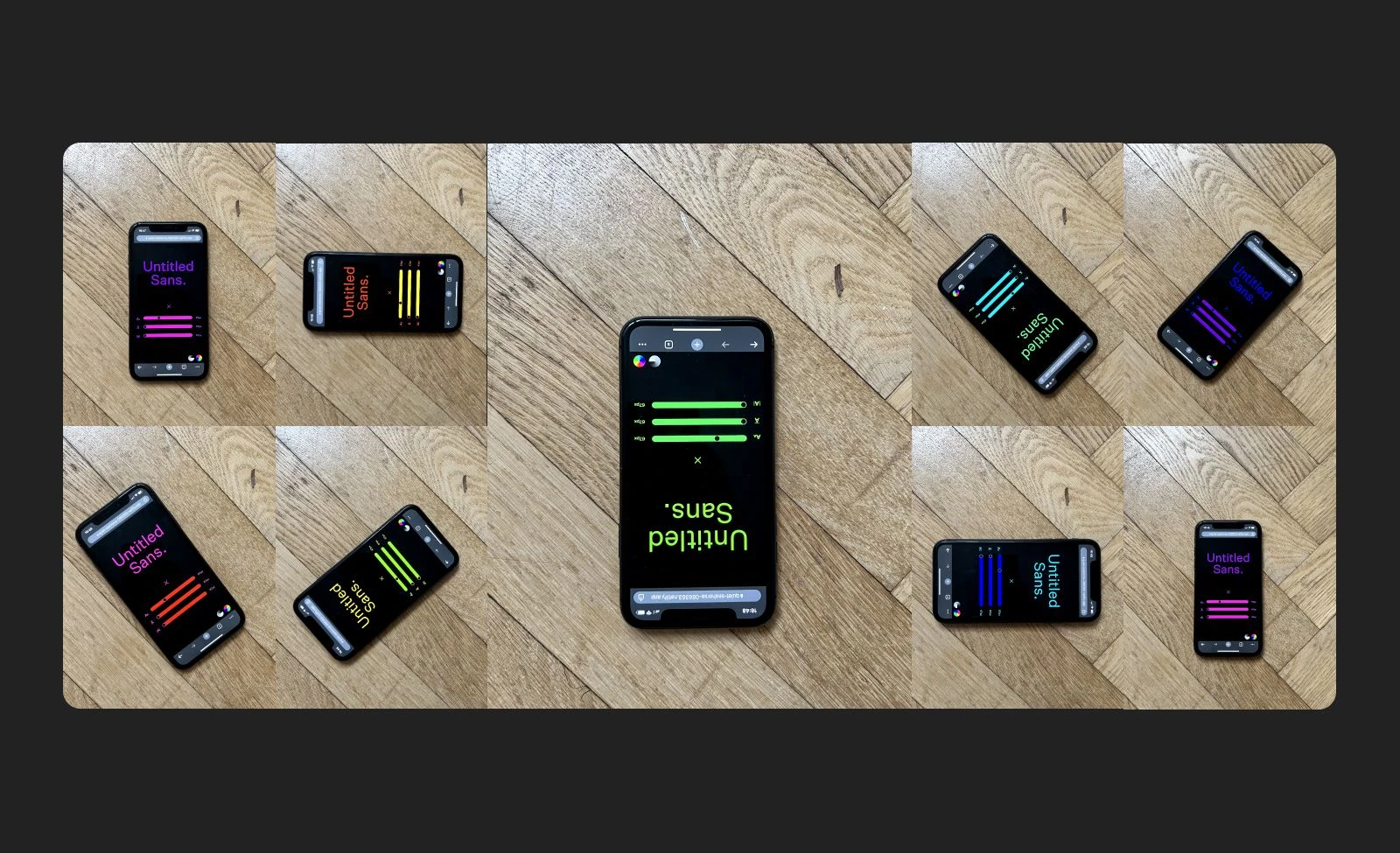
I developed a simple font editor application that allows users to type in and edit text. The most unique feature is that the app uses the phone's sensors to dynamically change the background and text color as the user moves their phone. To ensure that the colors always work well together and complement each other, I used the Color Combinations algorithm.
Github

A web authentication application using Java and MySQL. This project involves both UX/UI design and full-stack development.
Github

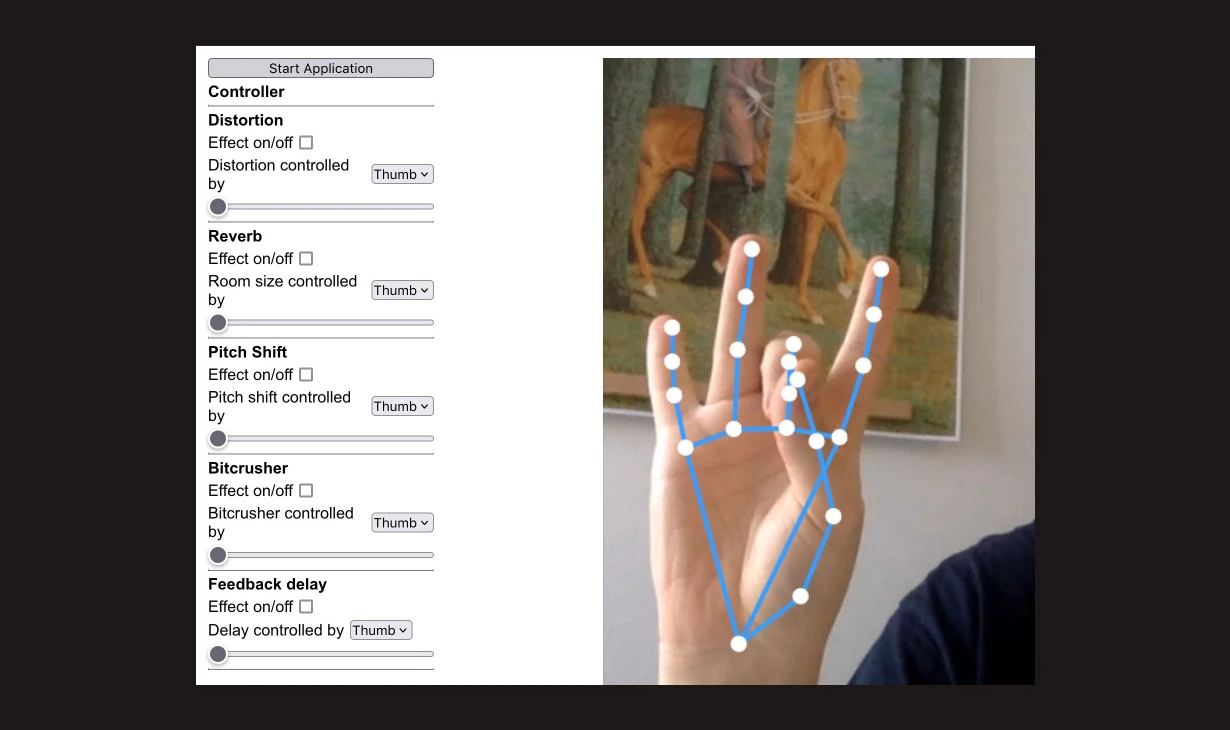
Manipulate web audio through hand gestures. The aim was to explore the possibilities of hand recognition technology.
Github